概述
docker rm是docker删除容器的命令。
会清空容器内的所有数据和配置,即真正的将容器清空并删除。
但是之前通过volume挂载到宿主机上是不受影响的。
docker rm -v
如果是-v的命令那么会同时删除通过volume映射到宿主机上的文件
通过volume恢复数据
使用docker容器的时候,一般都同时使用了docker-compose来编排容器,将脚本写到docker-compose.yml文件中。
重要数据肯定也是要通过volume挂载到宿主机上。
当容器被删除后,可以通过volume重新恢复数据到容器中。
因为容器在启动的时候,宿主机上的数据优先级大于容器内数据
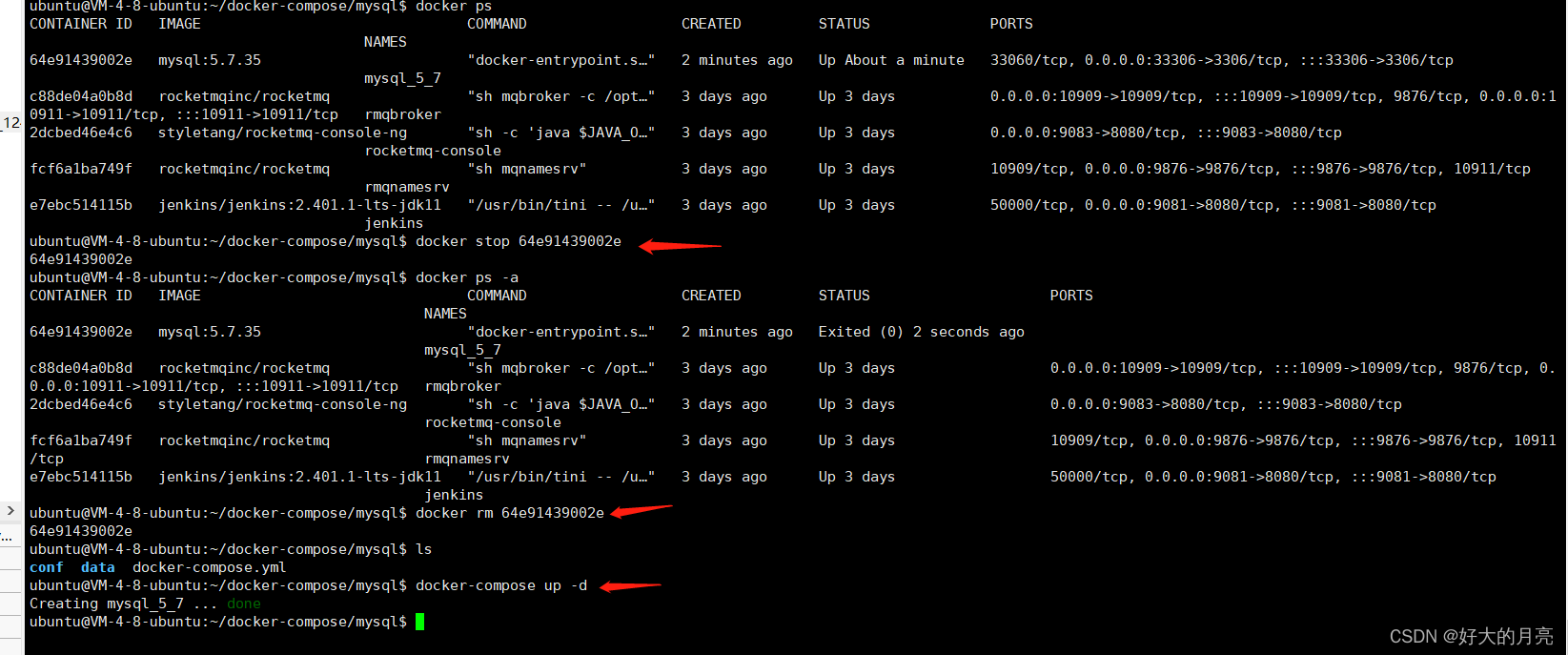
模拟mysql容器删除后,根据volume数据重新启动
在docker-compose.yml文件一致的情况下(重点在于volume挂载路径一致),重新启动后数据未丢失

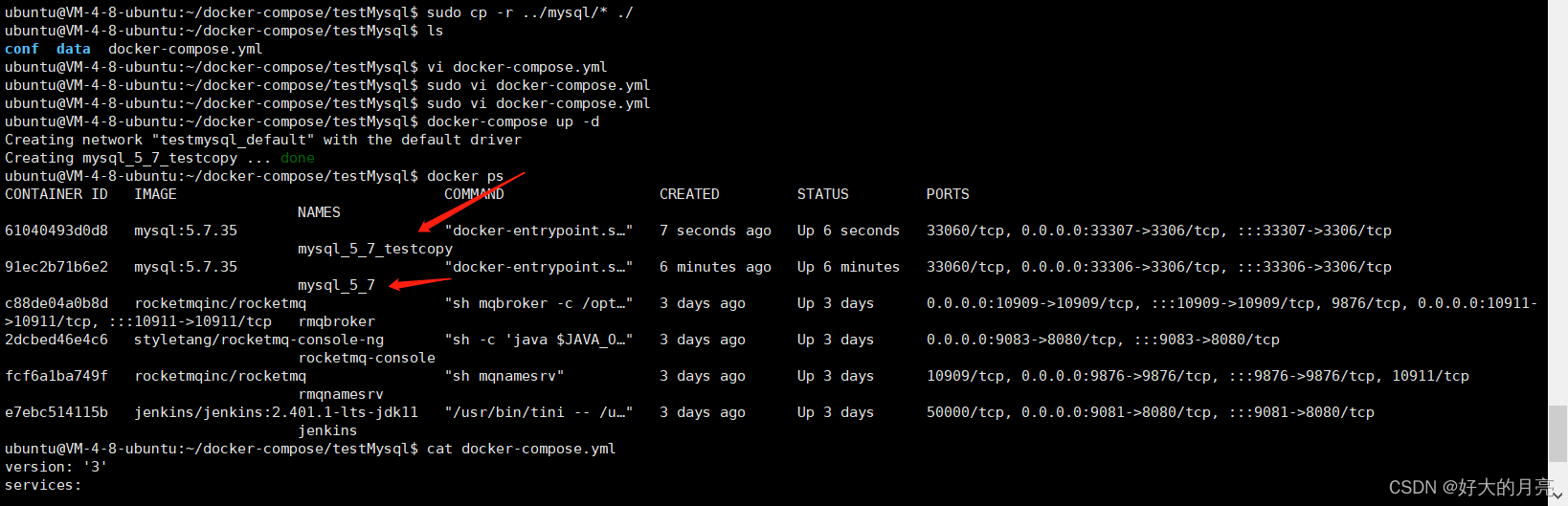
模拟直接copy映射的volume文件(完整的数据)到另一台机器,然后在新机器上启动docker-compose后恢复数据
测试后数据恢复

如果是单个db的迁移,建议还是使用mysql的mysqldump 或者相关中间件迁移.
copy单个数据库文件是无法迁移的,因为还有一些共享表空间文件,索引信息,系统数据等
.frm文件:这些是表结构定义文件,保存了每个表的结构信息。.ibd文件:这些是 InnoDB 存储引擎使用的数据文件,包含表的实际数据。ibdata*文件:这是 InnoDB 存储引擎使用的共享表空间文件。mysql目录:这个目录保存了 MySQL 数据库的系统表和其他系统数据。