一、前言
上篇文章在部署nestjs时,由于docker访问不了主机的localhost,所以无法连接主机数据库。所以我们只能在docker中额外配置一个数据库,映射到主机上,然后可以通过ip地址访问。
在本篇文章我们会在docker中创建一个mysql,毕竟使用navigator连接测试。
二、Docker配置MySQL容器(全流程)
步骤 1: 拉取 MySQL 镜像
首先,使用以下命令从 Docker Hub 拉取 MySQL 镜像:
docker pull mysql
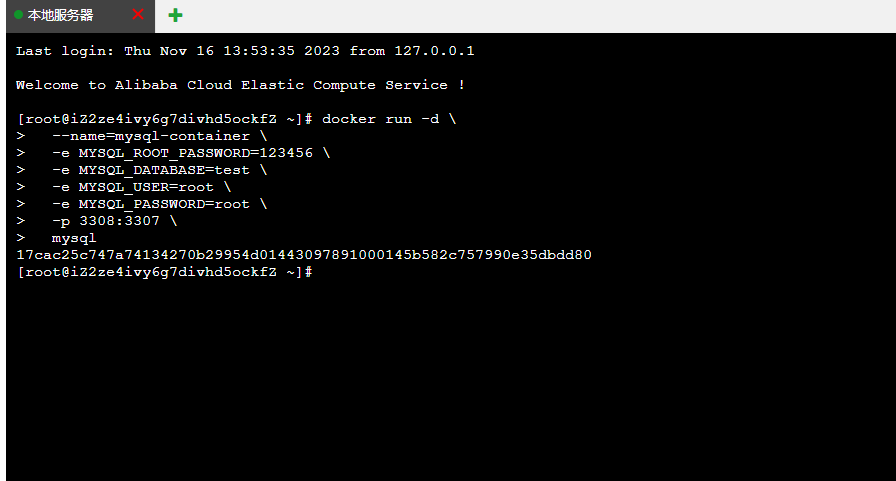
步骤 2: 运行 MySQL 容器
使用以下命令创建并运行 MySQL 容器:
docker run -d \
--name=mysql-container \
-e MYSQL_ROOT_PASSWORD=123456 \
-e MYSQL_DATABASE=test \
-e MYSQL_USER=root \
-e MYSQL_PASSWORD=root \
-p 3307:3306 \
mysql
ps: 由于本机数据库占着3306端口,这里换成3307
在上述命令中:
- -d 表示在后台运行容器。
- –name=mysql-container 给容器命名为 mysql-container,你可以根据需要自定义名称。
- -e 选项用于设置环境变量,包括 root 用户密码、数据库名称、用户名和用户密码。
- -p 3306:3306 将 MySQL 的默认端口映射到主机的端口 3306。你可以根据需要选择其他端口。

步骤 3: 连接到 MySQL 容器
docker exec -it mysql-container mysql -uroot -p
系统将提示你输入 root 用户的密码,输入之后你将进入 MySQL 的命令行界面。
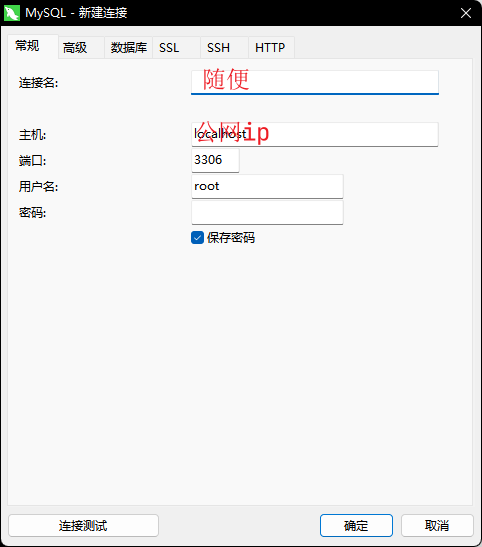
步骤4:使用navicat测试

报错的话需要去阿里云打开对应的端口



再次尝试即可连接成功!